| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- Jupyter Notebook
- 소스제공
- 개역개정
- Flask
- uni_links
- 생명주기
- inheritedWidget
- 워드파일
- ipykernel
- extention
- vscdoe
- 미색인
- Device
- flutter
- python
- google search console
- handlebars.js
- Anaconda
- dart
- cache
- GIT
- dynamic color
- zani
- Share
- git설치
- widgetsBindingObserver
- annotation
- velocity_x
- receive_sharing_intent
- 성경필사
- Today
- Total
목록Frontend (14)
자니노트
https://m.blog.naver.com/anedthh/222014406404 [js] Swiper 슬라이더 사용법 (왕초보를 위한 홈페이지 대문에 슬라이드 넣기) ++ 2021.07.12 약 1년동안 swiper의 홈페이지 ui나 이것저것 상황이 바뀌었기때문에 업데이트버전의 글을 ... blog.naver.com [ { "command": { "action": "copy", "singleLine": false }, "keys": "ctrl+c" }, { "command": "paste", "keys": "ctrl+v" }, { "command": "find", "keys": "ctrl+shift+f" }, { "command": { "action": "splitPane", "split": "auto..
https://nykim.work/30 [ScrollMagic] 스크롤매직 라이브러리 - 기초편 전부터 계속 써보고 싶었던 ScrollMagic 라이브러리!!! 를 드디어 공부해봅니다 (꺅) 참고한 글은 아래와 같습니다. - Building Interactive Scrolling Websites with ScrollMagic.js [링크] 1. 초기 설정 우.. nykim.work https://scrollmagic.io/ ScrollMagic The javascript library for magical scroll interactions. ScrollMagic helps you to easily react to the user's current scroll position. scrollmagic.io
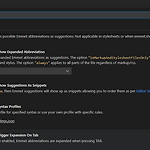
 VSCode Emmet 설정 및 사용 방법
VSCode Emmet 설정 및 사용 방법
VSCode 설치 후에 Tab을 통해 Emmet이 동작하지 않을때 아래의 설정을 확인한다. emmet 으로 검색한후에 Emmet: Trigger Expanstion On Tab 의 When enabled 체크 https://velog.io/@rain98/VSCode-Emmet-%EC%82%AC%EC%9A%A9%EB%B2%95
웹페이지가 소셜 미디어(트위터)로 공유될 때 우선적으로 활용되는 정보를 지정합니다.
import React from 'react'; class MyComponent extends React.Component { constructor(props) { // 생성함수 super(props); } componentDidMount() { // 상속받은 생명주기 함수 } render() { // 상속받은 화면 출력 함수, 클래스형 컴포넌트는 render() 필수 return Hello, {this.props.name}; } } export default MyComponent; //다른 JS파일에서 불러올 수 있도록 내보내주기 출처: https://goddaehee.tistory.com/299 [갓대희의 작은공간:티스토리]
 1. React Project 생성 및 실행
1. React Project 생성 및 실행
윈도우 환경에서 개발 환경 구축 [필요 사항] Node.js 설치 방법 Installer nvm (Node Version Manager) Chrome : Web Browser(추천) Git : 소스 형상 관리 Visual Studio Code(VSCode) : 개발 IDE [NPM(Node Package Manager) 설치여부 및 버전 확인 ] > npm -v 6.14.8 [create-react-app 모듈 설치 ] > npm install -g create-react-app + create-react-app@5.0.1 added 67 packages from 27 contributors in 5.832s [create-react-app을 활용한 프로젝트 생성 ] 프로젝트를 생성할 디렉토리로 이동 후..
