| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- uni_links
- Flask
- ipykernel
- Device
- receive_sharing_intent
- python
- 개역개정
- git설치
- 성경필사
- velocity_x
- dart
- annotation
- Jupyter Notebook
- cache
- widgetsBindingObserver
- Anaconda
- zani
- 미색인
- GIT
- vscdoe
- 소스제공
- extention
- dynamic color
- inheritedWidget
- google search console
- 생명주기
- Share
- handlebars.js
- 워드파일
- flutter
- Today
- Total
목록전체 글 (45)
자니노트
https://greensock.com/gsap/ GSAP Timeline Tip: Understanding the Position Parameter The secret to building gorgeous sequences with precise timing is understanding the super-flexible "position" parameter which controls the placement of your tweens, labels, callbacks, pauses, and even neste greensock.com https://lpla.tistory.com/106 [GSAP] 애니메이션 사용법 (기초) GSAP? GSAP는 GrennSock에서 만든 자바스크립트 애니메이션 라이브..
https://www.w3schools.com/html/html_entities.asp HTML Entities W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more. www.w3schools.com https://tools.w3cub.com/html-entities Character Entity Reference Chart - W3cubTools Character Entity Reference Chart, s..
https://m.blog.naver.com/anedthh/222014406404 [js] Swiper 슬라이더 사용법 (왕초보를 위한 홈페이지 대문에 슬라이드 넣기) ++ 2021.07.12 약 1년동안 swiper의 홈페이지 ui나 이것저것 상황이 바뀌었기때문에 업데이트버전의 글을 ... blog.naver.com [ { "command": { "action": "copy", "singleLine": false }, "keys": "ctrl+c" }, { "command": "paste", "keys": "ctrl+v" }, { "command": "find", "keys": "ctrl+shift+f" }, { "command": { "action": "splitPane", "split": "auto..
https://nykim.work/30 [ScrollMagic] 스크롤매직 라이브러리 - 기초편 전부터 계속 써보고 싶었던 ScrollMagic 라이브러리!!! 를 드디어 공부해봅니다 (꺅) 참고한 글은 아래와 같습니다. - Building Interactive Scrolling Websites with ScrollMagic.js [링크] 1. 초기 설정 우.. nykim.work https://scrollmagic.io/ ScrollMagic The javascript library for magical scroll interactions. ScrollMagic helps you to easily react to the user's current scroll position. scrollmagic.io
 VSCode Emmet 설정 및 사용 방법
VSCode Emmet 설정 및 사용 방법
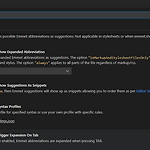
VSCode 설치 후에 Tab을 통해 Emmet이 동작하지 않을때 아래의 설정을 확인한다. emmet 으로 검색한후에 Emmet: Trigger Expanstion On Tab 의 When enabled 체크 https://velog.io/@rain98/VSCode-Emmet-%EC%82%AC%EC%9A%A9%EB%B2%95
웹페이지가 소셜 미디어(트위터)로 공유될 때 우선적으로 활용되는 정보를 지정합니다.
import React from 'react'; class MyComponent extends React.Component { constructor(props) { // 생성함수 super(props); } componentDidMount() { // 상속받은 생명주기 함수 } render() { // 상속받은 화면 출력 함수, 클래스형 컴포넌트는 render() 필수 return Hello, {this.props.name}; } } export default MyComponent; //다른 JS파일에서 불러올 수 있도록 내보내주기 출처: https://goddaehee.tistory.com/299 [갓대희의 작은공간:티스토리]
 1. React Project 생성 및 실행
1. React Project 생성 및 실행
윈도우 환경에서 개발 환경 구축 [필요 사항] Node.js 설치 방법 Installer nvm (Node Version Manager) Chrome : Web Browser(추천) Git : 소스 형상 관리 Visual Studio Code(VSCode) : 개발 IDE [NPM(Node Package Manager) 설치여부 및 버전 확인 ] > npm -v 6.14.8 [create-react-app 모듈 설치 ] > npm install -g create-react-app + create-react-app@5.0.1 added 67 packages from 27 contributors in 5.832s [create-react-app을 활용한 프로젝트 생성 ] 프로젝트를 생성할 디렉토리로 이동 후..
