| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- python
- dynamic color
- git설치
- Anaconda
- inheritedWidget
- 생명주기
- uni_links
- 개역개정
- Jupyter Notebook
- 워드파일
- handlebars.js
- zani
- cache
- flutter
- 소스제공
- Share
- receive_sharing_intent
- velocity_x
- 미색인
- GIT
- google search console
- ipykernel
- Device
- 성경필사
- extention
- vscdoe
- widgetsBindingObserver
- dart
- annotation
- Flask
- Today
- Total
목록Frontend/퍼블리싱 (12)
자니노트
https://m.blog.naver.com/anedthh/222014406404 [js] Swiper 슬라이더 사용법 (왕초보를 위한 홈페이지 대문에 슬라이드 넣기) ++ 2021.07.12 약 1년동안 swiper의 홈페이지 ui나 이것저것 상황이 바뀌었기때문에 업데이트버전의 글을 ... blog.naver.com [ { "command": { "action": "copy", "singleLine": false }, "keys": "ctrl+c" }, { "command": "paste", "keys": "ctrl+v" }, { "command": "find", "keys": "ctrl+shift+f" }, { "command": { "action": "splitPane", "split": "auto..
https://nykim.work/30 [ScrollMagic] 스크롤매직 라이브러리 - 기초편 전부터 계속 써보고 싶었던 ScrollMagic 라이브러리!!! 를 드디어 공부해봅니다 (꺅) 참고한 글은 아래와 같습니다. - Building Interactive Scrolling Websites with ScrollMagic.js [링크] 1. 초기 설정 우.. nykim.work https://scrollmagic.io/ ScrollMagic The javascript library for magical scroll interactions. ScrollMagic helps you to easily react to the user's current scroll position. scrollmagic.io
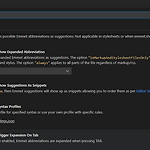
 VSCode Emmet 설정 및 사용 방법
VSCode Emmet 설정 및 사용 방법
VSCode 설치 후에 Tab을 통해 Emmet이 동작하지 않을때 아래의 설정을 확인한다. emmet 으로 검색한후에 Emmet: Trigger Expanstion On Tab 의 When enabled 체크 https://velog.io/@rain98/VSCode-Emmet-%EC%82%AC%EC%9A%A9%EB%B2%95
